28/01/2012
.Assalamualaikum !
Peacee Yo(!) ^_^v
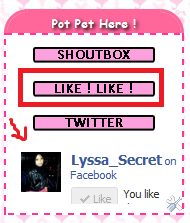
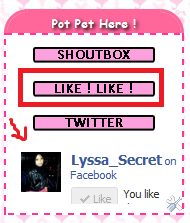
Macam mana nak hasilkan tab comel macam ini : (bila tekan , keluar...bila tekan keluar)

Ok . Mungkin tajuk kali ni agak weird sikit ? Errr . Ramai dah tanya Lyssa macam mana nak buat menu tab macam Lyssa ni haa . Seriusly , curious nak tahu .. kenapa korang suka ek ? HAHA . Sebab cute ekk ? Errr . Okeyy . Lyssa ajar . Tapi , kalau tak jadi ke apa .. Jangan nak marah Lyssa pulak erkk ! :)
MAAF !TUTORIAL KALI INI MEMANG PANJANG DAN MEMERLUKAN STEP YANG BANYAK !
Paling penting , sekarang ni korang DOWNLOAD FULLED TEMPLATE dulu <<<
Takut nanti tak jadi menangis tak sudah pulak kan ? Okehh . Let's go !
Macam mana nak hasilkan tab comel macam ini : (bila tekan , keluar...bila tekan keluar)

1. Log in > Dashboad > Design > Edit Html > Tick Expand Widgets Template
2. Tekan Ctrl F serentak dan Cari kod ini : </head> atau </body>
3. Dah jumpa ? Copy kod ini pulakk :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js' type='text/javascript'/>
<script>
$(document).ready(function() {
$(".tab_content").hide(); //Hide all content
$("ul.tabs li:first").addClass("active").show(); //Activate first tab
$(".tab_content:first").show(); //Show first tab content
//On Click Event
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active"); //Remove any "active" class
$(this).addClass("active"); //Add "active" class to selected tab
$(".tab_content").hide(); //Hide all tab content
var activeTab = $(this).find("a").attr("href"); //Find the href attribute value to identify the active tab + content
$(activeTab).fadeIn(); //Fade in the active ID content
return false;
});
});</script>
4. Paste di bahagian atas kod </head> yang korang cari kan tu ..
5. Lepas tu , tekan ctrl F serentak dan cari kod ini pulak : ]]></b:skin>
6. Dah jumpa ? Good ! Copy kod ini pulak :
ul.tabs {
margin: 0;
padding: 0;
float: left;
list-style: none;
height: 300px; /*--Set height of tabs--*/
border-bottom: 1px solid #999;
border-left: 1px solid #999;
width: 100%;
}
ul.tabs li {
float: left;
margin: 0;
padding: 0;
height: 150px; /*--Subtract 1px from the height of the unordered list--*/
line-height: 300px; /*--Vertically aligns the text within the tab--*/
border: 1px solid #999;
border-left: none;
margin-bottom: -1px; /*--Pull the list item down 1px--*/
overflow: hidden;
position: relative;
background: #e0e0e0;
}
ul.tabs li a {
text-decoration: none;
color: #000;
display: block;
font-size: 1.2em;
padding: 0 20px;
border: 1px solid #fff; /*--Gives the bevel look with a 1px white border inside the list item--*/
outline: none;
}
ul.tabs li a:hover {
background: #ccc;
}
html ul.tabs li.active, html ul.tabs li.active a:hover { /*--Makes sure that the active tab does not listen to the hover properties--*/
background: #fff;
border-bottom: 1px solid #fff; /*--Makes the active tab look like it's connected with its content--*/
}
.tab_container {
border: 1px solid #999;
border-top: none;
overflow: hidden;
clear: both;
float: left; width: 100%;
background: #fff;
}
.tab_content {
padding: 20px;
font-size: 1.2em;
}
7. Paste di bahagian atas kod yang korang carikan tadi : ]]></b:skin>
8. Preview dulu . Kalau tak ada ERROR , Terus SAVE !
Belum habis lagi . Sekarang nak letak TAJUK dan CONTENT di bahagian html/javascript
9. Page Element > Add A Gadget > Html/JavaScript
10. Copy kod ini dan paste di ruangan tu :
10. Copy kod ini dan paste di ruangan tu :
<ul class="tabs">
<li><a href="#tab1"><center><img src="URL IMAGE HERE"/></center></a></li>
<li><a href="#tab2"><center><img src="URL IMAGE HERE"/></center></a></li>
<li><a href="#tab3"><center><img src="URL IMAGE HERE"/></center></a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
--->>> YOUR TABS 1 CONTENT <<<---
</div>
<div id="tab2" class="tab_content">
--->>> YOUR TABS 2 CONTENT <<<---
</div>
<div id="tab3" class="tab_content">
--->>> YOUR TABS 3 CONTENT <<<---
</div>
</div>
</div>
**Warna Merah : Korang pastekan URL NAMA TAJUK (Contoh macam Lyssa : Shoutbox,LIKELIKE)
**Warna Biru : Korang pastekan kod yang akan muncul . (Contoh kod Shoutbox , Kod Like Fan)
Kalau korang nak tambahkan tab tu , copy je balik untuk seterusnya . Tapi tukarkan kepada TAB4 .
11. Lepas dah buat tu , dan settle korang terus SAVE oke .
Dekat bawah ni , Lyssa ada bagi SIMPLE FREE URL TAJUK yang sesuai . If suka , ambik je lah . Kalau tak suka , korang create lah sendiri guna photoshop ke apa ok ? :)
** Itu sahaja yang dapat Lyssa tolong korang . Kalau tak jadi ke apa , Lyssa tak dapat nak tolong .I'm sorry :)
=SELAMAT MENCUBA=


37 000 orang Comment Di Sini
Write 000 orang Comment Di Siniwowwwwwwwwwwww
Okey ! Thanks for the tuto. I will tryy !
huaa..boleyh ke lisa ikot niey?? insyaallah :)
Okeyyy koranggg ! Selamat Mencuba tawww ? :D
terima kasih kak..sangat bermakna tutorial ni
Okee... Thanks akak! Suke entry akak.. :)
Okayy .. akn cuba .. harap-2 menjadilah ya ? hee~ BTW thx 2 da tuto . :)
lyssa ,, thanx 4 this tuto .... sy mmg tggu lyssa nye tuto yg ni .... sy akn try wt kat blog sy .... THANX lyssa .... :)
k.lyssa..thnxx tau..lisa da boleyh buat...thnxx yah :)
@Lyssa Faizureen terima kasih ;) sekali lagi...
minx tlg le x...
post kn ni kt blog kowg :)
http://fyzalife.blogspot.com/2012/01/contest-blog-paling-cantik.html
panjangnya!!!
wuwuwuwuuw..mmg nak try test cuba tuto lyssa ni tp skrg tengah pening2 kepala
tak jadi la lyssa huhu.. btw thanx ;)
Brape saiz tab 2?
wahhhhhhhhhhhhhhhhhhhh...rajin gak ye berbloging..masak rajin??hahahaahha
nak cubalahh nunty .
tutorial yang baik .
tq kak lyssa :)
panjang nya..but hasil memuaskan.good tuto lyssa
trima kasih ye :))
insyaAllah sya akan cuba. memandangkn sya pkai classic template, hehe~ sya akn buat.
akak,saya nak tnye pasal bnde lain ni!!
harap dpt jwab
macam mane nak hilangkan yang dia tulis: >
Message from whatever 0 comments
kalau x paham tgok bwah ni
*Klau akak tengok dekat blog saya dekat bawah like tu
tak jadi laa.da cube 2 kali still x jd..btw thanks okeng ? :)
x dpt la... :(
hhohooh,,mmg cute tapi tak wat lagi.bookmark sat.hihihi
nak tanya nak cari Tick Expand Widgets Template tuh kat mane eh
akak kalau nak buat sendiri en, berapa ukuran dia ?
Akak , semua tuto akak menjadi . Thanks . Sy nk tnya , boleh x akak buat tuto mcm mna nk create signature kita dan mcm mana nk buat skin ? Hrp akak dpt tunaikan permintaan sy nih . Dan sy nk sgt sgt akak baca post nih : http://jamalinamena.blogspot.com/2012/01/thanks-sangat-sangat-d.html
Hehe :) Thanks ..
Hey very interesting blog!
Also see my webpage :: isi yalitimi
still x jadi la sis lysa... ;'(
cute la =D
Lyssa , sorry sebenarnya , Izzah cuba nak buat ! TETAPI ! Template Izzah hampir rosak , Izzah tekan tekan benda tu , semua yang Izzah dah edit tu hilang ! nasib Izzah ada copy kod template Izzah yang lama kat Sticky Notes di laptop Izzah ni , sorry tak dapat ikut samaa
macam mne nak buat scroll bar,dah try mcm mcm tak leh jugak :(
susah nak scroll bar ?
akak,saya try ok?:D
Kak lyssa saya nak request..ummm saya tak nak viewkan post saya please buat!!!
alahai...xphm lah yg wane biru tuh cmner...uhuk3 >.< kod cmne tuh???
best tapi.. tapi panjang sangat.. penat nanti.. ngeh ngeh
cantiknya ..
.Assalamualaikum.
.Sila Tinggalkan Comment Anda Di Sini.
SATU pun jadi lah ! hehe. EmoticonEmoticon